IDEA 中 project窗口,不显示项目工程目录,解决方法
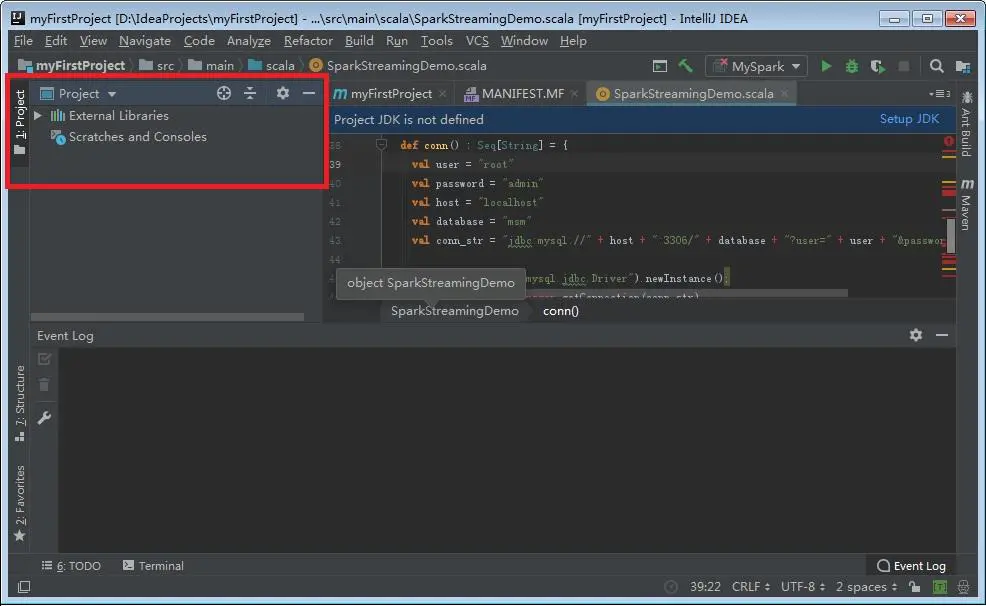
问题在IDEA编辑器中,有时会出现项目工程目录不显示的情况,如下图:
产生原因一般为配置文件*.iml出错了。
解决途径方法1:若知道出错的具体位置与原因,用文本编辑器打开*.iml文件,找到出错位置,修复。方法2:清除配置,重新生成配置。
关闭IDEA,
删除项目文件夹下的.idea文件夹和*.iml文件
重新用IDEA工具打开项目
Reference
https://www.jianshu.com/p/1cdda8632b76
写在最后欢迎大家关注鄙人的公众号【麦田里的守望者zhg】,让我们一起成长,谢谢。
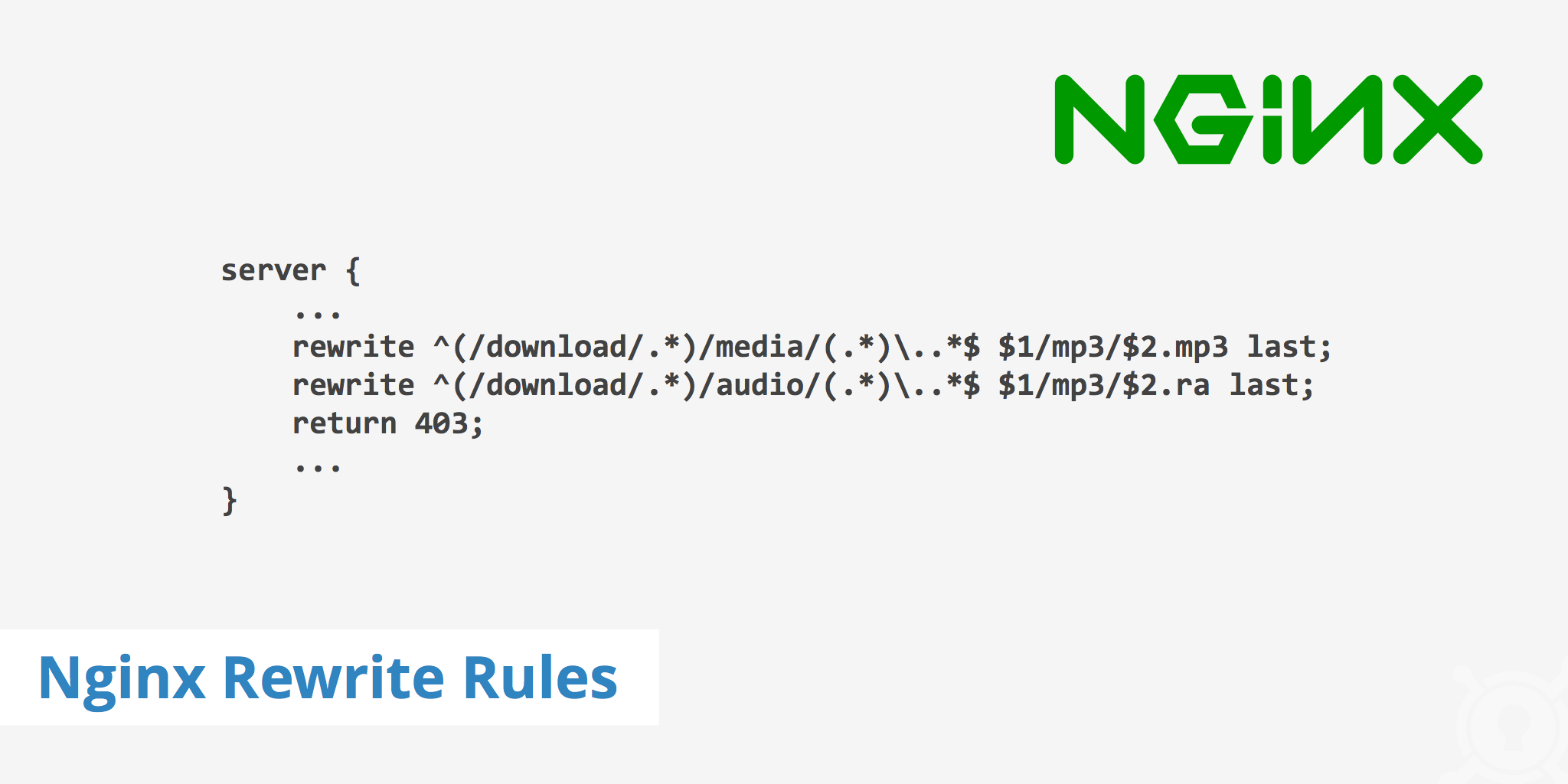
nginx配置以及rewrite规则
1 location正则写法语法规则: location [=||*|^~] /uri/ { … }
= 开头表示精确匹配
^~ 开头表示uri以某个常规字符串开头,理解为匹配 url路径即可。nginx不对url做编码,因此请求为/static/20%/aa,可以被规则^~ /static/ /aa匹配到(注意是空格)。
~ 开头表示区分大小写的正则匹配
~* 开头表示不区分大小写的正则匹配
!~和!~*分别为区分大小写不匹配及不区分大小写不匹配 的正则
/ 通用匹配,任何请求都会匹配到。多个location配置的情况下匹配顺序为(参考资料而来,还未实际验证,试试就知道了,不必拘泥,仅供参考):首先匹配 =,其次匹配^~, 其次是按文件中顺序的正则匹配,最后是交给 / 通用匹配。当有匹配成功时候,停止匹配,按当前匹配规则处理请求。
例子,有如下匹配规则:
123456789101112131415161718192021222324location = / { #规则A } location = /login ...
Linux系统源码安装PHP以及相关问题总结
1 安装依赖12345# 添加epelyum install epel-releaseyum update# 添加依赖包yum -y install systemtap-sdt-devel libxml2 libxml2-devel openssl-devel libcurl-devel enchant-devel libpng-devel libicu-devel libmcrypt-devel recode-devel net-snmp-devel libtidy-devel autoconf readline-devel libtidy-devel aspell-devel unixODBC-devel libicu-devel libc-client-devel freetype-devel libXpm-devel libpng-devel install libvpx-devel enchant-devel libcurl-devel libc-client-devel openldap-devel openldap postgresql-devel curl-devel ...
docker构建php、nginx两个分开的容器,但是相连连不上的问题总结
在网上搜罗了一圈,发现所有牵扯到php和ngin的镜像,都是php-nginx“粘”在一起的,想要搜到一个php、nginx俩分开的镜像还真不好找。于是便自己制作。但是在制作过程中,发现php和nginx通过docker的link指令连在一起的时候,总是连不上,经过了一番折腾,终于发现了其中的猫腻。应该注意三个点:
1 nginx配置记得要指定php文件的路径123456789101112131415161718192021server { listen 80; server_name phptest.com; root /usr/local/nginx/html/php_nginx; ## 标记1 index index.php index.html index.htm; location / { try_files $uri $uri/ /index.php$is_args$args; } location ~ \.php(.*)$ { try_files $uri ...
构建docker镜像,将nginx与php环境放在一个镜像中
前言nginx和php-fpm放在一个镜像里面,这样更好配置,但是有一个问题,这样不利于php-fpm和nginx两个服务动态扩容,因为二者的吞吐量可能不一样,同时扩容可能会造成资源浪费,但是分开,又会造成一个问题,那就是nginx和php-fpm如何通信的问题变得有些棘手。
以下是Dockerfile文件的内容,其余可以参考我的github地址。
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465FROM alpineLABEL MAINTAINER="<crazyjums@gmail.com>"ADD nginx-1.18.0.tar.gz /tmpCOPY nginx/nginx.conf /tmp/nginx.confCOPY start.sh /tmp/start.shCOPY nginx/include/phptest.conf /tmp/phptest ...
docker-compose无法启动容器,但是手动创建镜像之后再启动就能正常启动
问题遇到一个问题,我自己用Dockerfile创建了一个nginx和php-fpm一体的镜像,但是使用docker run加上一些参数可以正常启动,但是使用docker-compose配置成服务却无法正常启动,这就很奇怪了,于是,Google了一番,找到了解决办法。
以下是我的Dockerfile:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263FROM alpineLABEL MAINTAINER="<crazyjums@gmail.com>"ADD nginx-1.18.0.tar.gz /tmpCOPY nginx/nginx.conf /tmp/nginx.confCOPY start.sh /tmp/start.shCOPY nginx/include/phptest.conf /tmp/phptest.confCOPY nginx/include/defau ...
nginx: error while loading shared libraries: libpcre.so.1
我用dockerfile创建了一个nginx镜像,但是在启动的时候,没有启动成功,查看镜像日志,看到如下错误:
1./nginx: error while loading shared libraries: libpcre.so.1: cannot open shared object file: No such file or directory
我的dockerfile如下:
1234567891011121314151617181920212223242526272829303132333435363738394041FROM alpine:latestLABEL AUTHOR="ZHG"ENV TZ=Asia/ShanghaiRUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone \ apk update && apk upgrade && \ apk add --no-cache -- ...
diff cgi fastcgi php_cgi php_fpm
写在最后欢迎大家关注鄙人的公众号【麦田里的守望者zhg】,让我们一起成长,谢谢。
PHP Avoid to repeat the same try catch(PHP避免重复使用相同的try catch)
如果你的代码中需要频繁使用try-catch包括代码,且异常处理方式都相同,记录日志并抛出一个友好的错误提示,那么可以使用下面的方式进行改进。
原代码:
12345678910111213141516171819202122232425262728try { // Use Stripe's library to make requests...} catch(\Stripe\Error\Card $e) { // Since it's a decline, \Stripe\Error\Card will be caught $body = $e->getJsonBody(); $err = $body['error']; print('Status is:' . $e->getHttpStatus() . "\n"); print('Type is:' . $err['type'] . "\n" ...
vue中v-bind和v-model的区别?
简单说,区别如下:
v-bind用来绑定数据和属性以及表达式,缩写为’:‘
v-model使用在表单中,实现双向数据绑定的,在表单元素外使用不起作用
1 v-modelv-model多在表单中使用,在表单元素上创建双向绑定,根据控件类型选择正确的方法更新元素,可以绑定text、radio、checkbox、selected
1.1 绑定text12<input type="text" v-model="val" /><p> {{val}} </p>
1.2 绑定radio123<input type="radio" value="one" v-model="radioVal" /><input type="radio" value="two" v-model="radioVal" /><label for v-bi ...