hexo绑定个人域名如何实现https访问
1 发现问题当我们使用github+hexo+personal domain做自己的博客时,会发现只有http访问,不能进行https访问,关于个人域名的申请,请参考这篇博客,这里介绍一个网站cloudflare,他是国外的一个提供网站安全管理、性能优化及相关的技术支持的网站,github服务器在国外,所以有时候可能会被墙,这个时候cloudflare就发挥作用了。
2 解决问题首先去cloudflare注册一个账号,建议用邮箱注册。然后去首页添加自己的域名,如下所示:然后在点击SSL/TLS按钮将加密模式选为flexible:再然后就是点击page ranks按钮添加对应的域名,一个是www,另一个是域名本身,如下:再然后点击DNS按钮,填上下图所示的信息,你的域名本身以及带www的域名:最后,修改域名提供商上的nameserver地址,我是用的腾讯云域名,如下所示:
3 查看邮箱邮件当你设置完之后,过一会(官方说是72小时内)你会收到一封邮件,内容如下:还有收到一封欢迎加入cloudflare的邮件,如下:
写在最后欢迎大家关注鄙人的公众号【麦田里的守望者zhg】, ...
hexo编辑器之HexoEditor安装以及闭坑教程
1 准备工作关于hexo+github配置自己的个人自定义博客是一个很好的个人博客解决方案,让hexo跑起来其实很简单,但是后期写博客,就显得有些不是很方便,你得:
打开git bash进入到博客目录
使用hexo new "post_name"命令创建博客文件
使用Markdown编辑器或者记事本写博客
在使用git bash使用hexo clean & hexo g & hexo d部署到GitHub或者coding上
这么一看确实很麻烦,而且还有图床也需要自己手动解决,所以这里介绍一个hexo编辑器HexoEditor,可以创建博客,然后发布博客,还能编写边渲染,还支持图床备份等,很方便。当然还有其他的解决方案,比如:hexo-admin,hexo-admin-ehc,hexo-hey等
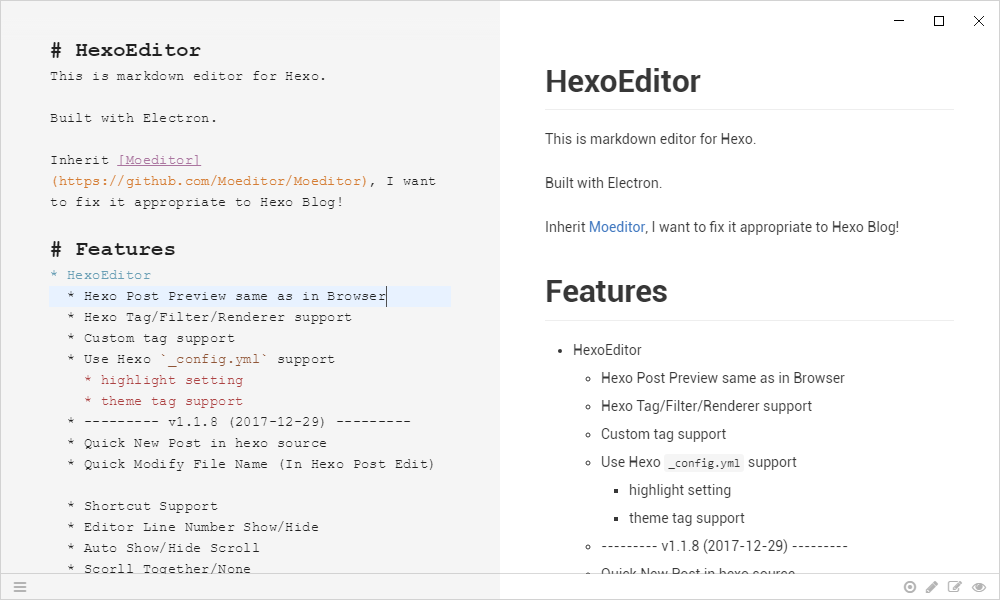
这里是HexoEditor代码的下载安装地址:https://github.com/zhuzhuyule/HexoEditor。该编辑器的界面如下,简洁大方:
安装环境:
node.js,install
git,install
2 配 ...
npm/npmr文件的原始内容
1 发现问题今天我修改了node.js的安装路径下的一个文件的内容,后来发现不能npm运行了,然后无奈我就重新安装了一下,因为我要安装一个hexoEditer来编写我的hexo博客,因为采用git bash和Markdown编辑器太麻烦了,所以上GitHub上找到了hexo的编辑器,这里是下载安装地址:HexoEditor。该编辑器的界面如下,简洁大方:
在GitHub的readme中,有提到使用下面的语句进行配置全局变量:
12345678910111213141516//if use Windows:npm config set prefix "C:/Program Files/nodejs/npm_global"npm config set cache "C:/Program Files/nodejs/npm_cache" //if use Linux\Mac:npm config set prefix "~/nodejs/npm_global"npm config set cache "~/no ...
解决【hexo博客绑定个人域名之后,每次hexo d之后,页面总是失效,需要重新配置】
1 发现问题我绑定个人域名之后,每次写完博客,将本地博客使用hexo d提交到GitHub时,然后再在浏览器中查看返现页面成了404,然后通过百度,终于把问题解决。
参考博客:https://blog.csdn.net/fake_hydra/article/details/82414965
2 解决问题我们在hexo博客的本目录下的source目录下新建一个文件,该文件名为CNAME,必须是大写,且没有后缀,参考博客在CNAME文件里面加上我们的个人域名。如下所示:
写在最后欢迎大家关注鄙人的公众号【麦田里的守望者zhg】,让我们一起成长,谢谢。
解决【hexo博客绑定个人域名之后,每次hexo d之后,页面总是失效,需要重新配置】
1 发现问题我绑定个人域名之后,每次写完博客,将本地博客使用hexo d提交到GitHub时,然后再在浏览器中查看返现页面成了404,然后通过百度,终于把问题解决。
参考博客:https://blog.csdn.net/fake_hydra/article/details/82414965
2 解决问题我们在hexo博客的本目录下的source目录下新建一个文件,该文件名为CNAME,必须是大写,且没有后缀,参考博客在CNAME文件里面加上我们的个人域名。如下所示:
写在最后欢迎大家关注鄙人的公众号【麦田里的守望者zhg】,让我们一起成长,谢谢。
使用hexo搭建自己的博客
0 作者肺腑之言程序员的强迫症真是可怕,一个hexo博客我硬是折腾了近一个月,但还是没有完全弄好,限于时间问题,只能就到此打住了,因为真的时间有限。这里对于这段时间折腾hexo个人博客的一个总结,包括很多坑吧,因为刚开始弄,有很多的坑都是自己一步一步踩出来的,然后又通过百度去填补,确实很费时间,这里整理一下,希望多个人博客感兴趣的可以少走一点弯路。让后人少走弯路,我想这就是前人存在的意义吧。
1 准备工作因为hexo是基于node.js编写的一个静态网页生成工具,可以基于GitHub page进行部署,通过互联网访问,类似于B/S结构。但是底层逻辑有些不同。你需要准备的环境:
node.js,install
git,install
因为安装都很简单,这里就不做赘述了,按照【下一步】方法操作安装完成之后,然后在继续下一步的操作。
2 开启GitHub page服务2.1 创建repository能完个人博客的人,应该都有一个GitHub账号了,这里就不讲述如何申请GitHub账号,应该很简单,对于大家来讲,如果实在不会的,可以参考这篇博客。我们要做的就是在G ...
hexo绑定个人域名之后,不能访问,已经解决
1 发现问题昨天为了优化SEO,我给我的GitHub page 加了一个三方包,如下:
1npm install hexo-abbrlink --save
但是,当我再次hexo d的时候,发现本地的hexo可用,但是GitHub page就用不了了,因为我用了域名解析,用的腾讯云的域名解析系统,可以参考我的这篇博客,如何用一元开通自己的个性域名当我使用https://jums.club/进行访问时,发现出现了下面的界面:
2 解决问题发现了问题,当然得解决问题,否则发现问题就没有什么意义了。首先我百度了一下,看了一篇博客,看了一下,然后我的问题解决,虽然是百度的,但是问题能解决就行。我发现我的GitHub page 的域名绑定突然好像失效了,所以我又从新绑定了一下,我是用的是IP地址和GitHub page 的域名同时绑定到我的个人域名上,如下所示:如何获取GitHub page的IP地址:
最后:
最后,问题终于解决,就是域名没有绑定,绑定完之后,渠道GitHub page 的setting界面,可以看到如下配置,即为配置成功。
写在最后欢迎大家关注鄙人 ...
解决【Please make sure you have the correct access rights and the repository exists.】
1 发现问题
问题:Please make sure you have the correct access rights and the repository exists.当你使用git工具向GitHub提交代码时,遇到了上述问题,那么没关系,该问题已经解决问题的关键就是没有在GitHub配置ssh key
2 解决问题进入到你的GitHub账户的setting中,然后找到ssh key选项,添加自己的公钥即可。第一步:产生自己的公钥,执行如下命令:
123ssh-keygen -t rsa -C "your github account"#比如:我的GitHub账户是123456@qq.com,那么命令如下:ssh-keygen -t rsa -C "123456@qq.com"
一路默认即可,然后在cd到存放公钥的文件夹里面,使用cat命令查看,然后将其复制到GitHub的setting中:
写在最后欢迎大家关注鄙人的公众号【麦田里的守望者zhg】,让我们一起成长,谢谢。
推荐一个免费图床,了解一下
免费图床免费图床可以让我们免去很多上传图片的操作,特别是当我们自己使用GitHub page和hexo来弄自己的个人博客时,那么图床就显得很重要了,当然我们也可以直接将图片放到GitHub上,但是当博客数量多了之后,这样就显得过于臃肿了。
关于优缺点,自己可以衡量一下,使用GitHub作为自己的图床,那么安全性是相对有保障的,GitHub至少不会那么快就倒闭。而其他的图床的话,万一哪天xx,是吧。东西已经放在这里了,怎么选择就看你的了。
图床推荐:https://www.tuchuang001.com/
写在最后欢迎大家关注鄙人的公众号【麦田里的守望者zhg】,让我们一起成长,谢谢。
如何同时将hexo代码部署到GitHub以及coding上
1 安装插件1npm install hexo-deployer-git --save
2 修改配置文件修改hexo根目录下的_config.yml文件,代码如下:
123456789# Deployment## Docs: https://hexo.io/docs/deployment.htmldeploy:- type: git repo: github: git@github.com:crazyjums/crazyjums.github.io.git coding: git@git.dev.tencent.com:dtid_f0ed6967903b604b/hexo_blog.git branch: master- type: baidu_url_submitter
写在最后欢迎大家关注鄙人的公众号【麦田里的守望者zhg】,让我们一起成长,谢谢。