1 准备工作
关于hexo+github配置自己的个人自定义博客是一个很好的个人博客解决方案,让hexo跑起来其实很简单,但是后期写博客,就显得有些不是很方便,你得:
- 打开
git bash进入到博客目录 - 使用
hexo new "post_name"命令创建博客文件 - 使用Markdown编辑器或者记事本写博客
- 在使用
git bash使用hexo clean & hexo g & hexo d部署到GitHub或者coding上
这么一看确实很麻烦,而且还有图床也需要自己手动解决,所以这里介绍一个hexo编辑器HexoEditor,可以创建博客,然后发布博客,还能编写边渲染,还支持图床备份等,很方便。当然还有其他的解决方案,比如:hexo-admin,hexo-admin-ehc,hexo-hey等
这里是HexoEditor代码的下载安装地址:https://github.com/zhuzhuyule/HexoEditor。
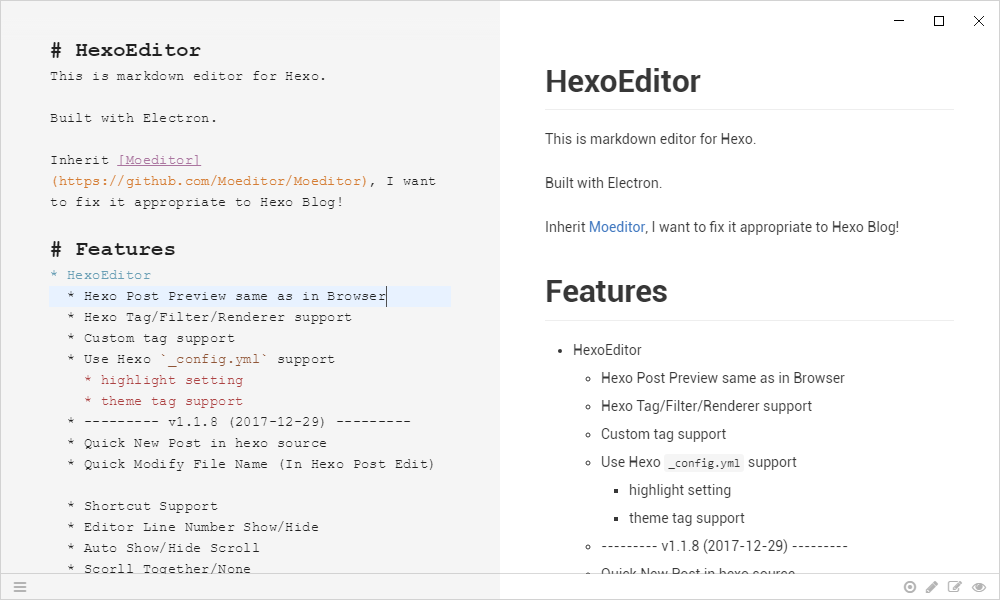
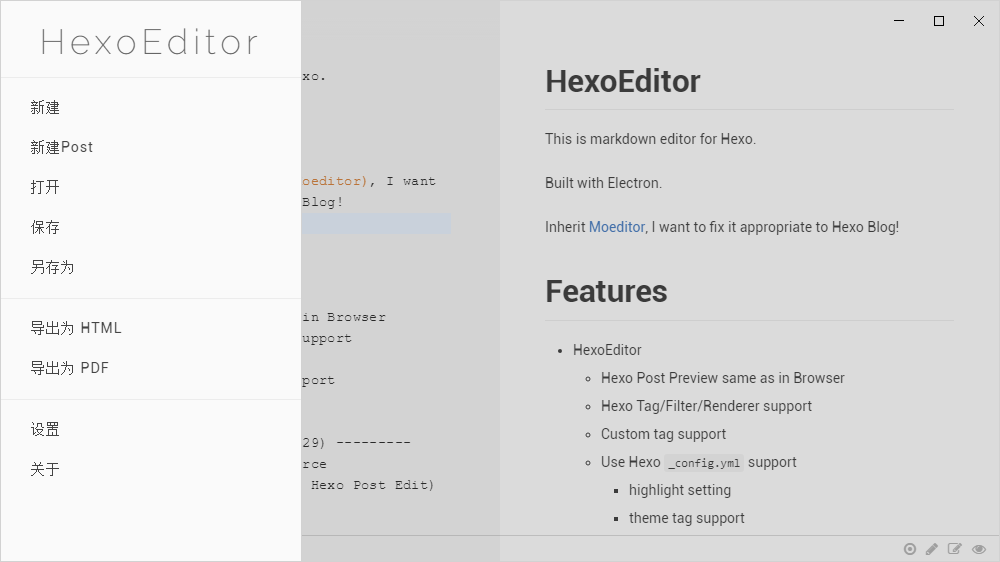
该编辑器的界面如下,简洁大方:

安装环境:
2 配置环境
2.1 for Windows
1 | ``` |
2.2 for Linux or Mac
1 | npm config set prefix "~/nodejs/npm_global" |
3 克隆代码及安装
1 | git clone https://github.com/zhuzhuyule/HexoEditor.git |
4 闭坑
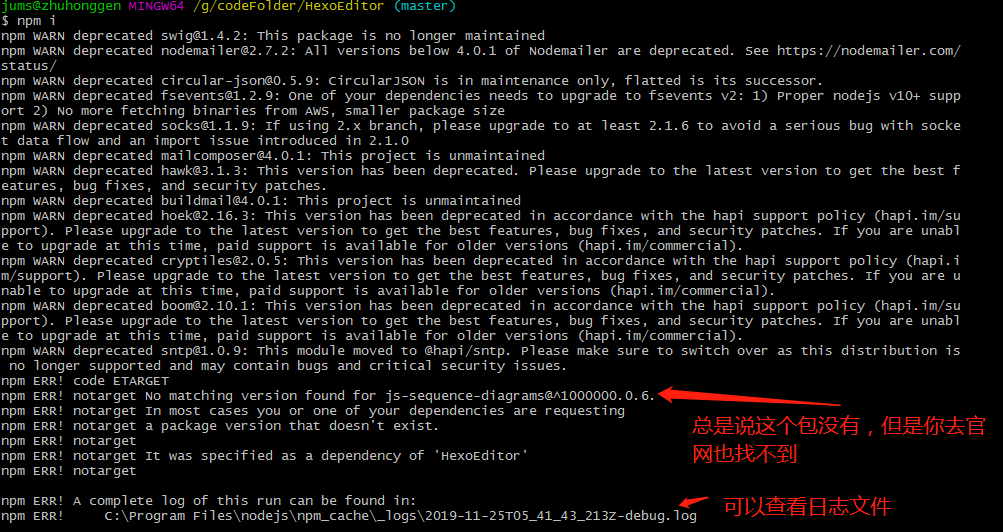
当我们克隆完代码之后,然后cd到HexoEditor文件夹下,执行npm install/i命令之后,我们会发现一直不成功,如下面所示:
试了网上的很多解决方案,但是都没有道出真谛,只是草草回答。本想放弃算了,但是还是不甘心,然后又百度了一下,找到了一个解决方案,参考该博客,文件给出了一个回答,关于otarget No matching version found for js-sequence-diagrams@^1000000.0.6.的解决方案,执行如下命令即可解决:
1 | npm install js-sequence-diagrams@0.0.1-security |
5 建议
npm的三方库官网,该网站可以查找任何有关node.js的三方库,如果这里查不到,那就说明没有。
官网截图如下:
写在最后
欢迎大家关注鄙人的公众号【麦田里的守望者zhg】,让我们一起成长,谢谢。
All articles in this blog are licensed under CC BY-NC-SA 4.0 unless stating additionally.
Comment